Portfolio
CV
My CV has been updated on the 02/01/2025. It has an overview on projects, work history, skills, certifications and hobbies
Download my CVSkills
Next.js
- Experience
- 5 years experience
- Used at
- Mercarto - used Next 12 with Expo to create a Marketplace App for Pretty Little Thing
- cinch - used Next 13 when migrating the website away from Gatsby
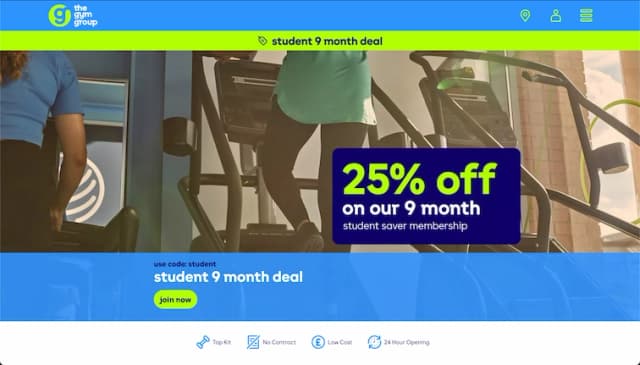
- Ensono Digital - used Next.js version 14 App Router on both The Gym Group and Pay.UK Projects
- Tree3
- EM Code
- Example Projects
- elliotevans.dev - This website uses Next 14 App Router
- Pause Studio - Worked as a freelancer for 1 month on the Pause website. It uses Next 13 Pages Router


Typescript
- Experience
- 9 years experience
- Used at
- Codeweavers - Typescript was used with AngularJS and Angular 2+ to create bespoke finance plugins, vehicle e-commerce platform and in addition e-commerce vehicle journey for volvo
- Bet365 - Typescript was used for the frontend of the sport betting website
- Mercarto - typescript for both the frontend and backend e-commerce platform
- cinch - used on the frontend for the website and also the AWS lambda backend components
- Ensono Digital - used on every frontend project
- Tree3
- F!NH
- EM Code
- Example Projects
- Presentation Framework - Created my own Presentation Software using Typescript
- elliotevans.site - Previous website used Typescript with Gatsby
- Kata Monorepo - Created numerous Typescript Katas in a monorepo controlled by NX
Javascript
- Experience
- 11 years experience
- Used at
- used with Typescript on all companies mentioned plus...
- Bright Future Software - I leaned and used Javascript at the apprenticeship to build an internal Time-table System for the trainers
- Digital Balance - Used Javascript to create interactive pages for internal e-learning platforms for companies like; Expedia, BT, EE and NowTV
- Example Projects
- Employee List Router - Mentee tool to help mentees who are new to javascript array methods
- Web Audio Examples - Showcases a few projects using the Web Audio API
React
- Experience
- 6 years experience
- Used at
- Codeweavers - used at hackathons and spikes for new project ideas
- Bet365 - was used to build on some internal server status tools
- Mercarto - used on all projects
- cinch - used on all projects
- Ensono Digital - used on all projects
- Tree3
- F!NH
- EM Code
- Example Projects
- Login Dashboard - Mentee tool to only use React to create a working dashboard via data from fake server
React Native
- Experience
- 3 years experience
- Used at
- Codeweavers - used in part of a internal hackathon to create a mobile version of the e-commerce vehicle platform
- Mercarto - used React Native with Expo to create a Marketplace App for Pretty Little Thing
- cinch - used to build a mobile app version of the website for both ios and android
- F!NH - to create a Social Media aggregator app for both IOS and Android
Deno
- Experience
- 2 year of experience
- Used at
- F!NH
- Example Projects
- Fresh Feature Flags - Created a full stack feature flag website with Authentication to enable feature flags for any site you own
Figma
- Experience
- 4 years experience
- Used at
- cinch- helped designs when designing new features on the website
- Ensono Digital - designed an internal banking system website
- Tree3
- F!NH
- EM Code
- Example Projects
- elliotevans.dev - this website was designed using Figma
- elliotevans.site - my previous website was also designed using Figma
Jira
- Experience
- 6 years experience
- Used at
- codeweavers - used Jira to keep track of tickets on large projects
- Mercarto
- cinch - led features on the website and working groups using Jira
- Ensono Digital - tech lead on two projects where Jira was used to track progress
- Tree3
- F!NH
- Example Projects
- -
clients
List of companies that I have worked for or worked with
- Audi
- Bet365
- BMW
- BT
- cinch
- Cox Automotive
- EE
- Ensono
- Expedia
- Mercedes
- Next
- Now TV
- Pretty Little Thing
- The Crown Estate
- The Gym Group
Work History
TreeThunk
Founder and Director of Tree Thunk
- Services:
- - Contract development
- - Consulting
- - Technical Speaker
EM Code (Code Computer Love)
Worked as a Senior UI Developer to develop the new workplaces sites for The Crown Estate
- Used Next.js to serve the website and handle links, redirects and meta data
- Used a Design Token system to theme the website from exixting re-useable components
- Components were created in react with client only in mind
F!NH
Developed a bespoke React Native app for their client. This app was a social media aggregator via the use of your new Merror account.
- React Native 72 was used to create the app
- Supabase powered the backend of the app
- All components were created via React
Tree 3
Created a bespoke affiliate marketing application to help refer and analise current affiliates
- Next.js app router was used to create the site
- React client and server components were created to good responsive and accessible interaction
- Event driven architecture was used with a queuing system
Ensono Digital
Ensono Digital is a Technology Consultancy that creates and maintains projects for clients. Whilst at Ensono Digital I Led the Front-end Team on two projects:
- The Gym Group - created a new e-commerce website for the company using Next.JS as the React Framework, NX to scaffold the project for multiple apps and Azure to deploy and enable continuous integration.
- Pay.UK - created a new internal application to manage bank communications. This application used React Server Components with Next.JS to create a security-focused application. It also uses Azure, AWS orchestrated by Kubernaties
cinch
Cinch was full of very talented and encouraging individuals. Whilst I was at cinch I worked on the product page of the website and also the checkout part of the website.
I saw the website grow exponentially in traffic and sales as the team(s) I was part of created new features for the site in a data-driven approach.
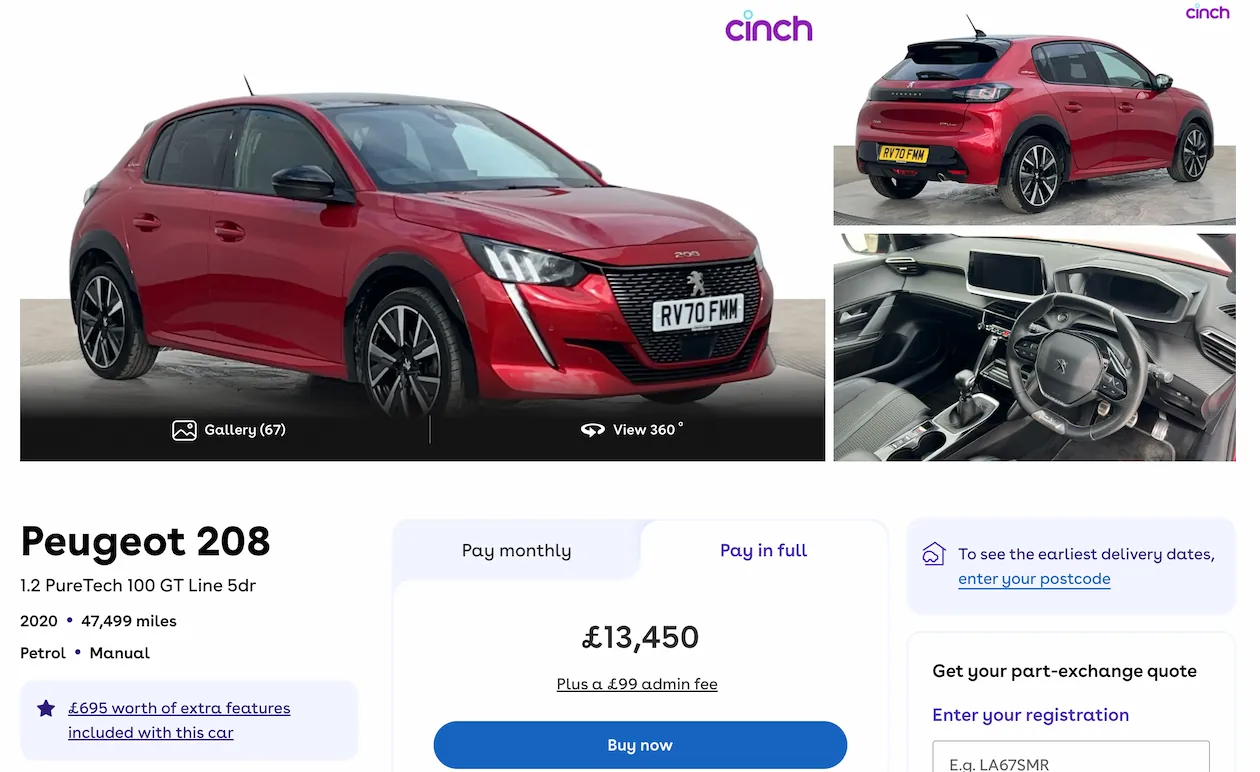
Product Detail's
The product details squad was hte first squad I worked with at cinch. Due to the autonomy the squads were given at the company we were able to work on what we believed was the best change for the page. Owning the page also both the frontend and the backend which included; vehicle images in a carousel, 360 interior and exterior, key features of the vehicle, full breakdown of the vehicle from make and model to specs and equipment, the part exchange, the finance calculator and also highlighted what were optional extras and the total amount of those extras for better customer transparency
When working on the Product Detail page we used Typescript and React with Gatsby with a heavy focus on A/B testing via monitoring with DataDog. The backend on the page was data using AWS lambdas, and DynamoDB with events to send async data to other microservices. To handle the infrastructure of the page we used AWS CDK to create an infrastructure as code.
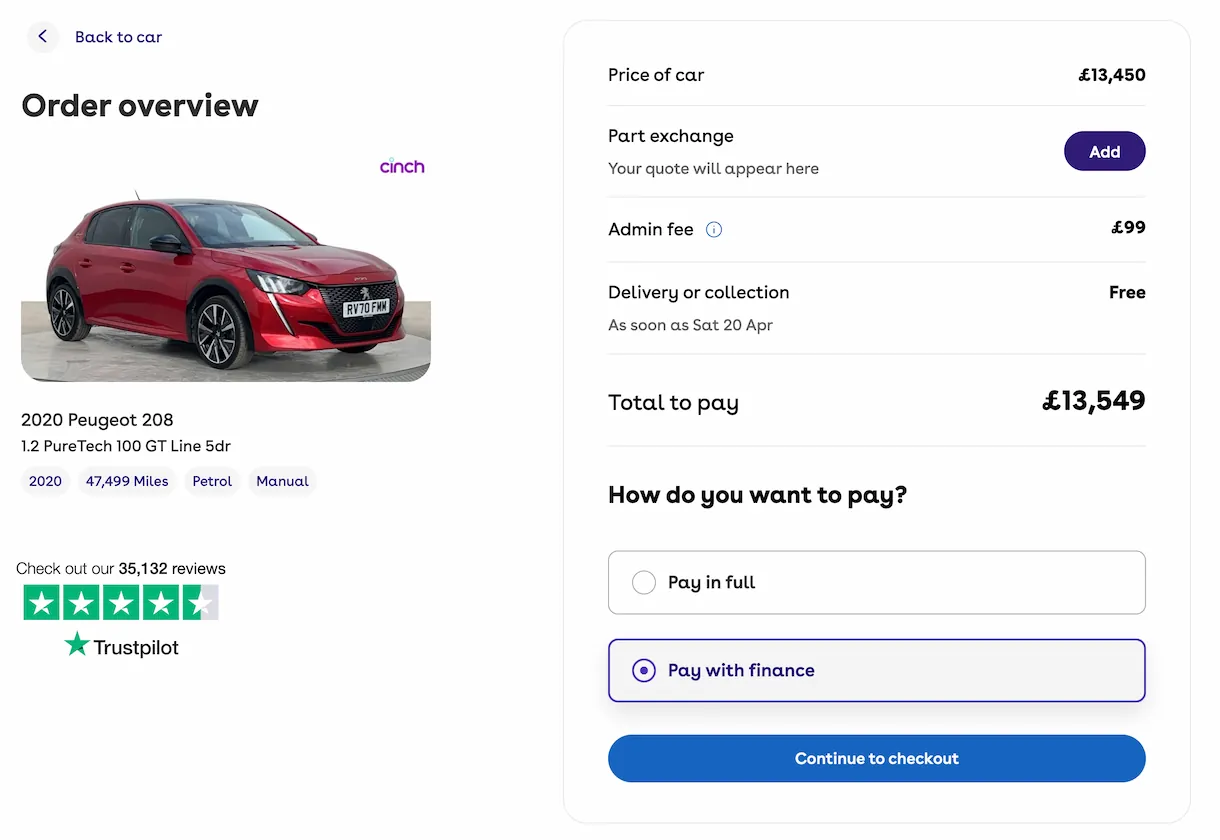
Checkout
After 12 months I moved to the checkout team where our main task was to add too but also maintain the checkout journey before th customer ordered the vehicle. This responsibility was crucial as all paths would funnel into the checkout before a sale. The checkout page had all previously selected information from the vehicle to the finance and part exchange. After the overview was displayed there were many steps the customer had to validate or was promoted about if they missed it from teh previous pages. There was also an addition VAP offer before they proceeded to the order page.
On the Checkout team, we used Typescript and React with Gatsby with a heavy focus on storing car-centric data via Redux. The team used Terraform to create metrics and observability thresholds on DataDog with AWS CDK.
I was also working on a 6-month long working group migrating Gatsby to Next.JS for the main website. This also incorporated NX to separate concerns per feature of the website.
All AWS Lambdas run using Express and Node.



Mercarto
Mercarto was an e-commerce platform startup based in Manchester which was creating new features for the platform for customers and was also white-labelled for business to manage their stock.
- Listed below are the tools I used whilst at the company:
- - Typescript
- - Go
- - GraphQL
- - Node
- - Mongo DB
- - SQL
- - Kubernetes
- - React Native
- - Styled Components
Bet365
Bet365 was a big step up in terms of working on a site that is used by millions of people a day. Whilst I was there I worked in the sports team creating offers on the sports website and offers for the sports app.
- Listed below are the tools I used whilst at the company:
- - Typescript
- - Go
- - PostCSS
- - Git
Codeweavers
At Codeweavers I worked within the Front end Development team on a variety of high-quality projects for motor industry clients.
- Listed below are the tools I used whilst at the company:
- - Typescript
- - End to End Tests & Unit Tests
- - AngularJS
- - Angular
- - Typescript
- - SVN
- - CSS Preprocessor Languages
- - GULP
- - Webpack
Digital Balance
At Digital Balance I worked with a team of developers to design, build and maintain web based systems for large clients.
- Listed below are the tools I used whilst at the company:
- - Javascript
- - PHP
- - Laravel
- - SQL
- - Bash
- - Git
Bright Future Software
At Bright Future Software I was studying towards a Level 3 in IT. This apprenticeship was a valuable experience for my career due to the diverse range of subject areas that I have learnt about and gained experience within, especially commercial projects. I was able to learn in areas such as Hardware, Games Development, Software Development, Systems Analysis, Web Development and Project Management working in an Agile Development Environment.
At Bright Future I was working on a Time-table System for the trainers
- Listed below are the tools I used whilst at the company:
- - Javascript
- - PHP
- - Laravel
- - SQL
- - Bash
- - Git
- - CSS
- - HTML
